ドットインストール Firebaseのデプロイで詰まった話
firebase でデプロイに失敗。
起きたエラーと解決方法のまとめ
エラー内容1
- 190524 現在
- 作業環境 mac
$ sudo npm install -g firebase-tools
→rootユーザに変わってしまい
$ chown で変更する必要がありました。
$ ls -la で権限をそれぞれ調べ $ chownコマンドを使い権限を変更しました。 $ sudo chown gakkie:staff lib/node_modules/firebase-tools/ $ sudo chown gakkie:staff lib/node_modules/firebase-tools/node_modules/ 最後はsudoなしで $ npm install -g firebase-tools とすることで無事インストールできました。 (編集済み)
macでも$ npm install -g firebase-toolsでやるべき。
エラー内容2
npm インストール後
$ firebase -V 実行<br> bash: firebase: command not found
インストールに成功しているが、 コマンドの場所をbashが見つけられていない状態?と考えた
【追記190610】
npmのグローバルのパスの問題だとわかりました。
$ npm bin -g (not in PATH env variable) npmのグローバルのパスの問題でパスを通す必要がありました。 $ export PATH=$PATH:`npm bin -g` でパスを通す事で解決。 $ firebase login で無事ログインできました。成功
あくまで自分の環境でのエラーかもしれませんが一助になれば幸いです。
【GAS】メルカリからの通知をLINEで確認できるようにする。(備忘録)
きっかけ
- 最近メルカリを始めた
- 売買などの通知は全て登録したメールアドレスに来る
- どうせなら1つのツールで管理したい
- 通知が来たらlineに送るようにしよう!!
手段
GASを使う
結論
使いこなせれば多くの業務の改善につながるため積極的に活用していきたい。
具体的な方法
先にやる設定
- 個人グループを作成。
- グループのアイコンを変更。
- アイコンを見ただけでどのメールか視覚的に判別ができる
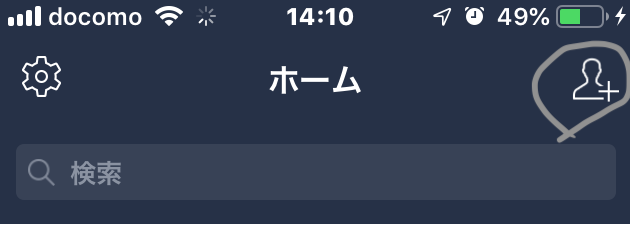
- ホーム画面
- 個人グループ作成
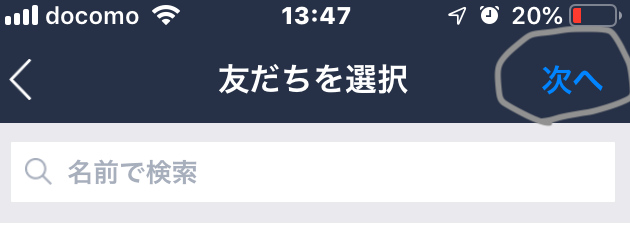
- 何もせずに次へ
- 任意の名前をつける
- 画像は自分の好きなものに変更する




1.トークンの発行と設定
- notify-bot.line.me
- ログインまたはサインアップ
- 右上のアイコンからマイページへ
- トークンを発行する(ページ下)
- トークン名を作成
- グループを指定する。初めに作った個人グループを指定
- トークンを発行
- コピー(※注意必ずメモ帳に貼っておくこと!!)
2.GoogleDriveへ移動
- MyDrive→その他→GoogleAppScrIpt
- コードをかく
- subjectに【メルカリ】と入力
- トークンキーを貼る
- 保存して実行
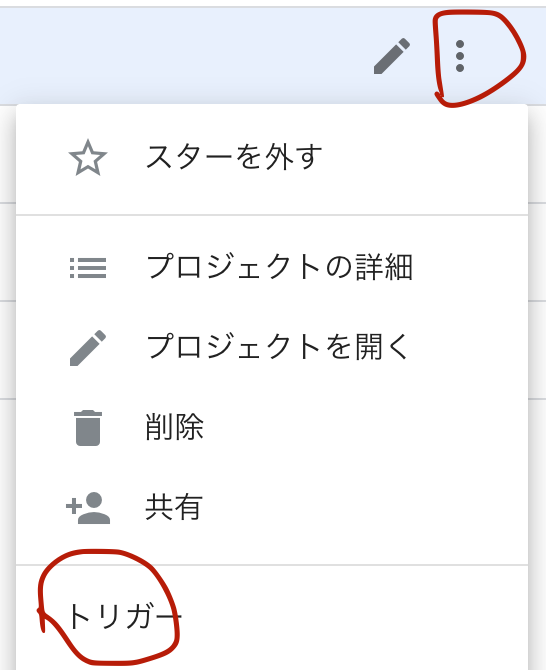
- 編集(左上)→現在のプロジェクトのトリガ
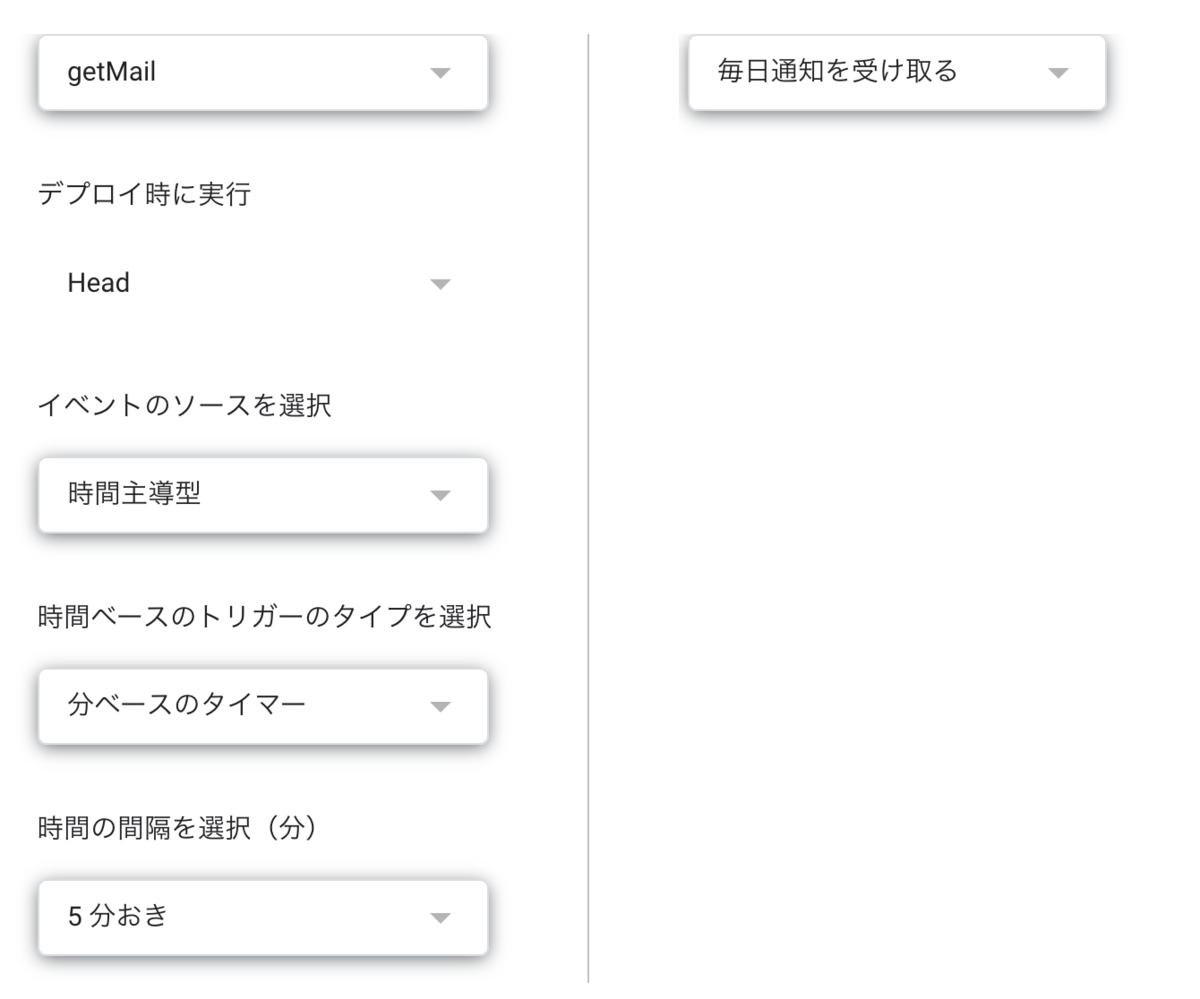
- トリガを設定


Lineに移動
- Line notifyをグループに招待する
コード
var FindSubject = 'subject:(【メルカリ】)';function getMail(){
//指定した件名のスレッドを検索して取得 var myThreads = GmailApp.search(FindSubject, 0, 30); //スレッドからメールを取得し二次元配列に格納 var myMessages = GmailApp.getMessagesForThreads(myThreads);
for(var i in myMessages){ for(var j in myMessages[i]){
<span class="synComment">//スターがないメッセージのみ処理 </span> <span class="synStatement">if</span>(!myMessages<span class="synIdentifier">[</span>i<span class="synIdentifier">][</span>j<span class="synIdentifier">]</span>.isStarred())<span class="synIdentifier">{</span> <span class="synIdentifier">var</span> strDate = myMessages<span class="synIdentifier">[</span>i<span class="synIdentifier">][</span>j<span class="synIdentifier">]</span>.getDate(); <span class="synIdentifier">var</span> strSubject = myMessages<span class="synIdentifier">[</span>i<span class="synIdentifier">][</span>j<span class="synIdentifier">]</span>.getSubject(); <span class="synIdentifier">var</span> strMessage = myMessages<span class="synIdentifier">[</span>i<span class="synIdentifier">][</span>j<span class="synIdentifier">]</span>.getPlainBody().slice(0,300); <span class="synComment">//LINEにメッセージを送信</span> sendLine(strDate,strSubject,strMessage); <span class="synComment">//処理済みのメッセージをスターをつける</span> myMessages<span class="synIdentifier">[</span>i<span class="synIdentifier">][</span>j<span class="synIdentifier">]</span>.star(); <span class="synIdentifier">}</span> <span class="synIdentifier">}</span>} }
function sendLine(strDate,strSubject,strMessage){
//Lineに送信するためのトークン var strToken = "発行したトークン"; var options = { "method" : "post", "payload" : "message=" + strDate + strSubject + strMessage, "headers" : {"Authorization" : "Bearer "+ strToken}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options); }
参考にしたサイト
CI ツールの使い方を知るためTravis CI使ってみた。
きっかけ
circle CI関連のイベントに参加するためCIの使いかた、導入方法を学ぶ必要があったため
CircleCiを導入しようとしたが失敗
- 勉強するにあたり初めて知った言葉
- ビルド→実際に動くプログラムを作り出す作業
- 導入方法について
- 導入方法はわかったがファイル内の記述方法がわからず断念
- .circleci/config.yml を書く→CircleCI は、テスト環境の構築方法や実行するテスト内容の定義に YAML ファイルを使う
チュートリアルを発見。Travis CIを使ってみた。
<導入手順>
$ git clone git@github.com:YOUR_USER_NAME/travis-broken-example.git $ cd travis-broken-example
.travis.yml
language: php # テスト言語 php: - 5.5 # 環境1 - 5.4 # 環境2 - #hhvm #現在(190528)ver PHP 7.3.1だとerror255が発生。コメントアウトした。 script: phpunit Test.php # この処理がCIとして走る
Travis CIに登録
Travis でレポジトリを有効化する
ローカルに移動
- git cloneしてきたフォルダを開く
- コミット
- pushする
$ git add . $ git commit -m "test Travis CI" $ git push
ブラウザに移動
テストが回り始める
- 成功例
The command "phpunit Test.php" exited with 0.
The command "phpunit Test.php" exited with 255.
参考にした記事
Sassの基礎
Sassとは?
- CSSをより効率的にかくことができる言語
- SASS記法とSCSS記法の2つがある
メリットは?
- CSSより記述を減らせる
- コードの再利用ができる
通常のCSS
.header { width: 100%; } .header ul{ padding: 20px; }
Sassの場合
.header{ width: 100%; ul{ padding: 20px; } }
入れ子構造のメリットは?
- 大きなサイトになるほど効果が大きい
- クラス名の変更が簡単になる
↓の場合Sassでは1箇所の変更だけで対応できる
通常のCSS
.header { width: 100%; } .header ul{ padding: 20px; } .header ul li { font-size: 30px; }
Sassの場合
.header { width: 100%; ul { padding: 20px; } li { font-size: 30px; } }
git command 備忘録
[感想]
- addコマンド、ステージングという概念で混乱した。
- コマンドの場合は様々なオプションがある。正直、覚えることが多く学習コストが高い
- プルするときは先にgit checkoutでブランチの切り替えをするのは面倒に思った。
クリックで切り替えられるdesktopの方が使いやすい。
コマンドの順序をまとめると
→desktopではステージングを自動的にやっていたので気づけなかった
→主に使うものだけを記憶し慣れてきたら使うようにする
→git checkout master(これでmasterブランチに移動)
→そのあとにgit pull origin master
[目次]
git commandについて
普段GitHubdesktopを使用し開発しているため、git commandを使用する機会が少ない。
練習、アウトプットも兼ねて使用するコマンドをまとめてみた。
使用する状況
場所:ローカル
- git init
- git add .
- git add ファイル名 or ディレクトリ
- →新規のファイル
- git add -u
- →既存のファイルの場合
- →インデントの修正だけの場合
コミットするとき
- git commit -m “メッセージ”
- git commit -a -m “メッセージ”
- →(git add+git commit)
プッシュのコマンド→プルリク→マージ→ブランチの削除
- git push origin ブランチ名
- →ブラウザに移動
- →プルリクエスト作成
- →マージする
- →ブランチデリート
プルのコマンド
- ローカルに戻る
- git checkout master
- git pull origin master
- →ローカルに反映
Sassとは?
[結論]
- Sassとは?
- Sassを利用すると?
- SassはCSSに非常に似ている
- Sassは通常のCSSファイルには記述することができない
→ SassとはCSSの機能を拡張した言語です。
→ CSSを効率的に書けるようになる
→ CSSを簡潔に書ける
→ CSSの中で変数を使える
→ CSSの中で計算を行うことなどができる
→しかし、違う言語である
→ 反対にSassファイルにCSSを記述することはできる
[目次]
[本題]
Sassについて
〜や〜を利用していると目にする機会があると思います。 今回はSassについて解説します。
概要
- .sass
- .scss
何が違うのか?
.sass拡張子
- .sass拡張子の場合
- 波カッコの省略やセミコロンが不要
- モダンで非常にシンプルな記法
→しかしその分CSSとの差が大きく普及しなかった
.scss拡張子
- .scss拡張子の場合,
→ .sassの後に作られたSassファイルが.scssの拡張子
- CSSに非常に似た記法(SCSS記法) である
- 今ではこちらの記法が主流になっている